やっぱりタイトルが長い!!!
2022年12月に更新しました!
この記事ではDiscord Streamkit Overlayのテスト用HTMLの使い方、およびカスタムCSSについてのご案内を掲載しています。
テストがしやすくなった&カスタムCSSがもっと簡単に使えるようになった(はず)です!
続きをどうぞ!
目次 [目次を閉じる]
- はじめに
- テスト用HTMLの使い方
- デフォルトの表示イメージ
- 配信画面へ取り込んで確認する
- 表示する人数を変更する
- 現在判明している不具合
- 過去Verのダウンロード
- カスタムcssについて
- 配布しているカスタムcssを使いたい
- カスタムcssを自作したい
- HTMLが読んでいるcssについて
- カスタムcssおぼえがき
- ユーザーIDの取得方法
- おわりに
はじめに
実況配信などではお馴染み、Discordの通話状態を表示してくれるDiscord Streamkit Overlay。
サンプルcssとかAmong Usのクルーがぴょこぴょこするジェネレータとかが既にあるわけですが、元Web系SEアカツキユウ、cssは自分でカスタムしたいわけですよ。
しかしボイスチャットに入ってテストして…とやろうとしても、自分ひとりしかいないから分からない…なんてこともよくある話。
という経緯でテスト用HTMLを作ったわけですが、以前作ったものを更新して、もっと使いやすくしました。
このテスト用HTMLを使用する際に分かったことのメモや、カスタムCSSについてのご案内なども書いています。
皆様の参考に、あるいはお役に立てますように!
テスト用HTMLの使い方
OBS/StreamlabsのブラウザソースのソースURL欄にGithubのURLを指定すればOK!
URLにユーザー数を指定してやることで表示する人数を変えられるようになってます。
それでは、以下使い方です。
操作画面のスクショはStreamlabs Desktop(以下、SLOBS)ですので、OBSをお使いの方は読み替えてください。
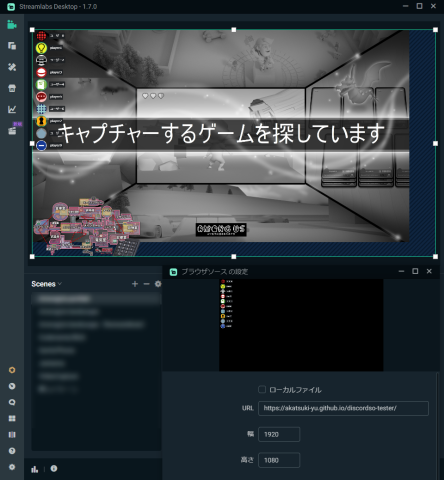
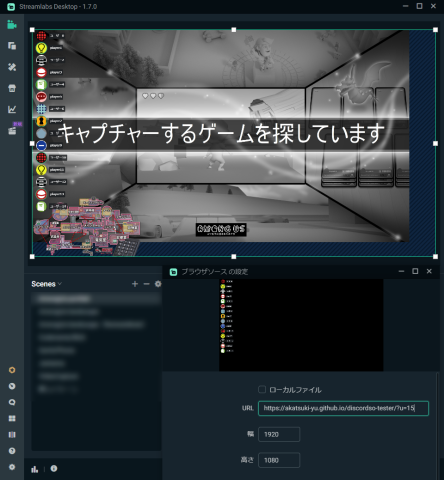
デフォルトの表示イメージ
SLOBS内に読み込んだイメージです。
左が初期状態(10人)、右はユーザー人数指定で15人分表示したものです。
ユーザー人数の指定の仕方は後述します。
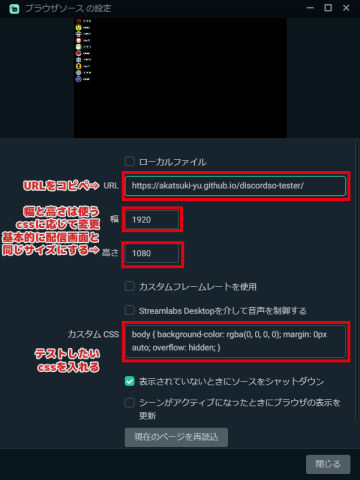
配信画面へ取り込んで確認する
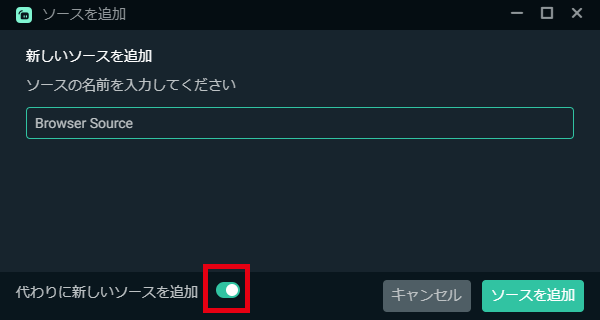
- ソースを追加(+ボタン)から、「ブラウザソース」を選択

- 「新しいソースを追加」を選択し、適当な名前を付ける

- 「ブラウザソースの設定」画面は以下のようにする。
- 「URL」にこれをコピペ⇒
https://akatsuki-yu.github.io/discordso-tester/ - 幅と高さは、配信画面のサイズや使用したいcssに応じて。基本的に幅1920、高さ1080でいいと思います。
- 「カスタムcss」欄に、テストしたいcssをコピペする。
- 「URL」にこれをコピペ⇒
ブラウザで表示して確認する
https://akatsuki-yu.github.io/discordso-tester/にアクセスすれば表示出来ます。
ローカルに保存したい場合、データはGithubのプロジェクトページからダウンロード出来ます。
保存はファイル一覧が表示されている箇所の右上、緑色の「Code」ボタンを押し、「Download ZIP」をクリックすると、プロジェクト内のデータがまとめてダウンロード出来ます。
自作cssを読み込んで使う場合は、index.html内に読み込みタグを追加してください。
例)index.htmlと同階層にcustom.cssを置いた場合
<link rel="stylesheet" href="./custom.css">
表示する人数を変更する
配信画面へ取り込む場合もブラウザで表示する場合も共通です。
URLの後ろに?u=(数字)を追加すると、人数が変わります。
例)15人表示したい場合
https://akatsuki-yu.github.io/discordso-tester/?u=15
デフォルトでは10人表示するようになっています。
最小は1、最大は20です。それ以外の数値や数値以外を入力すると、10人で表示されるようになっています。
表示が遅くなるおそれがあるので人数制限をかけています。
(コラボ配信でも20人分あれば足りると思ったので)
カスタムcssについて
各所で配布されているカスタムcssを使いたい
上のブラウザソースの設定で、カスタムcssの欄にコピペするだけです、簡単!
当サイトでも縦並び・横並びのカスタムCSSを配布しています。
AmongUsのクルーメイトを出したりも出来ます(自分用に実装したんですがせっかくなので使って~~)
カスタムcssを自作したい
Githubのプロジェクトデータ内にあるcss/custom_base.cssをコピーしてお使い下さい。
不要なソースは削除してください。
HTMLが読んでいるcssについて
(2022.12.18更新分)Discordのサーバー上のファイル(=Discord Streamlkit Overlayが読み込んでいる)cssファイルに直接リンクしています。
Discordの方のファイル名が変わった場合に備えてstream/cssにダウンロードしたファイルを入れてあります。
(こっちを読み込むように変更するかもしれません)
カスタムcssおぼえがき
自分がやってみたこととかを備忘録も兼ねて。
2022年12月のHTML構造変更対応
構成自体は大きく変わっていませんが、クラス名が変更になっていたり、li.voice-stateに設定されていたdata-react-idが無くなったことにより、これまでのカスタムcssは使えなくなっています。
特にdata-react-idがなくなったことで、ユーザーの判別がimgタグのファイル名でしか出来なくなった(ここにだけIDが使われている)のがかなり大きな変更になります。
こちらのツイートが参考になります。
https://twitter.com/KuoN_aLia/status/1604389093726904320?s=20&t=PynLZynbvPBWDdk765H80g
ユーザーひとり分のHTMLソース
以下のソースがひとり分のソースです。
このカタマリを人数分作ると、複数人並んでいるように作れるということです。
ソース内の数字の羅列のうち、18ケタの数字部分はDiscordのユーザーIDです。
このIDを利用して、特定のユーザーに固有のcssを適用することが出来ます。
⇒ユーザーIDの取得方法
参考:Discord StreamKit Overlay Sample
<li class="Voice_voiceState__OCoZh">
<img class="Voice_avatar__htiqH" src="https://cdn.discordapp.com/avatars/398064385312030729/032844602269033cba0c7b40ac8fbb5b.jpg" alt="">
<div class="Voice_user__8fGwX">
<span class="Voice_name__TALd9" style="color: rgb(255, 255, 255); font-size: 14px; background-color: rgba(30, 33, 36, 0.95);">Yu Akatsuki</span>
</div>
</li>アイコンのサイズ
デフォルトcss上では50pxになっているのですが、画像ファイル自体は128pxのようです。(Chromeのデベロッパーツールで調べた)
なので、テスト用HTMLで表示しているアイコン画像も128pxのものを読み込ませています。
Discordくん、500px×500px以上を推奨してなかったっけ…。
まぁ500pxとかで表示されてもデカすぎるからこれでいいと思う(適当)
フォントの変更
Google Fontsを@importして使えることを確認しました。
最近Google Fontsは日本語フォントが増えて来てカワイイフォントとかも使えますよ~!
見本は「Delta Gothic One」です。
画像について
サーバーのテキストチャンネルに投下した画像のリンクURLから貼れるのを確認しました。
テキストチャンネルがプライベート状態でも読み込めました。
リンクURLは、貼った画像の上で右クリックして、「リンクをコピー」を選べば取得出来ます。
名前の差し替えをする
カスタムcssに以下を追加します。
img[src*="※ID※"] + div[class*="_user_"]:before {
content:'※名前※';
padding-top:18px;
color:rgb(255,255,255);
font-size:14px;
background-color:rgba(30, 33, 36, 0.95);
border-radius:3px;
padding:4px 6px
}
img[src*="※ID"] + div[class*="_user_"] span[class*="_name_"] {
display:none !important;
}このとき、content:に日本語を書くと文字化けします。半角の文字列は(多くの場合)そのまま出ます。
日本語を使う場合はユニコード番号で指定してやる必要があります。
たとえば、「ユウ」なら「30E630A6」という具合です。
変換サイトを使いましょう。私はここ使った。
beforeやafter疑似要素のcontentプロパティで日本語の文字化けを回避する方法
ユーザーをまるごと非表示
何らかの理由でユーザーを非表示にする必要がある場合、cssで非表示に出来ます。
一応、:nth-child()指定でも同様のことは出来るのですが、メンバーが入れ替わって表示順が変わった時にいちいち書き換えなければいけないので、ユーザーID指定の方が良いと思います。
2022年12月のOverlayの変更により、まるごと非表示がかなり困難になりました。
css4のhas()を使えばあっさり解決するのですが、まだ実装されていないので、今のところnth-childで指定するしかないと思います。
画面上でn番目に表示されている人を非表示にします。
通話メンバーが入れ替わって表示順が変わった場合は、番号を変更してください。
li[class*="_voiceState_"]:nth-child(n) {
display:none;
}名前のフォントサイズ指定
@importで読み込んだcss内に記述しても上手く動作せず、カスタムcssにベタ書きすると動作しました。
名前の部分のフォントサイズは(cssに既定のサイズが指定されているにもかかわらず)HTMLにベタ書きされており、@importしたcssよりもカスタムcssに記述したcssの方が優先順位が高くなるためと思われます。
フォントサイズの最小値はおそらく10px(Chromeの最小値)なので、これより更に小さくする場合はtransform:scale();で小さくしてやる必要があります。
しかし、名前の背景が途中で切れてしまったりする場合があることや、10px以下にすると全然読めないのであまりおすすめしません。10pxでも十分小さいです(画面サイズの100分の1なので…)
span[class*="_name_"] {
font-size:10px !important;
}imgタグ
これはただのcssの仕様に対する嘆きですが
imgタグには:beforeと:after使えない(置換要素には使えないそうで…)
使いたかったんや…
ユーザーIDの取得方法
説明が長いので大項目にしてあります。
ユーザーごとに設定するような項目がある場合、ユーザーIDを取得する必要があります。
下で紹介しているユーザーを個別に非表示する時や、AmongUs用のcssを使いたい時などに使います。
下の説明はDiscordクライアント版の画面ですが、ブラウザ版でも同じ手順で出来ると思います。
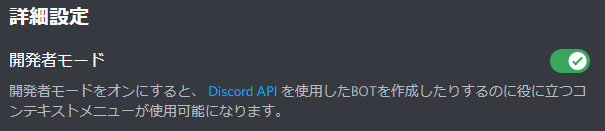
開発者モードにする
1度開発者モードにすれば、元に戻すまでそのままなので、この手順は1回でいいです。
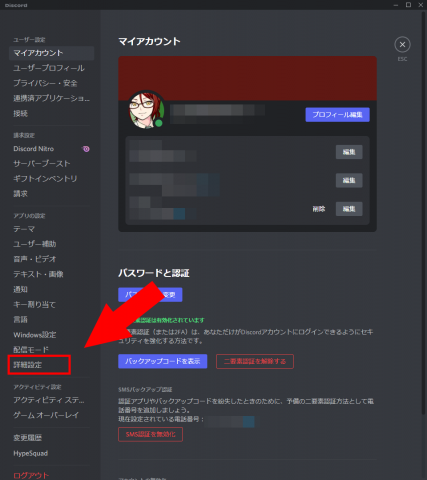
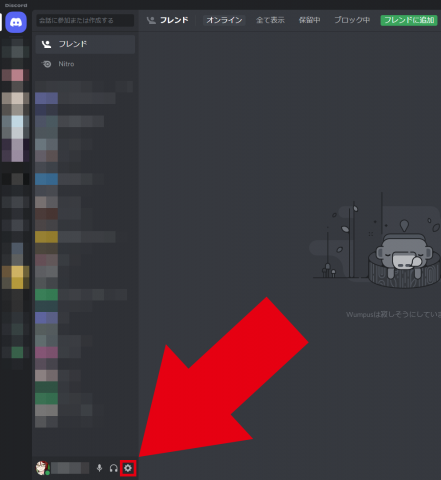
①画像の矢印のところにある歯車アイコンをクリックする。
設定画面が開きます。

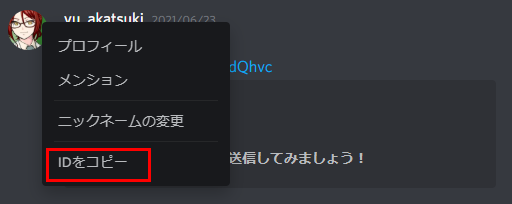
ユーザーの上で右クリック
あとは、DMやサーバーのチャットなどのところで、アイコンの上で右クリックすると1番下に「IDをコピー」という項目が出ますので、それをクリックすればIDをコピー出来ます。
自分も、他の人でも、フレンドになっているかどうかやサーバーに参加しているか等は関係なくコピー出来ると思います。
このIDを使ってカスタムするものは色々あるので、コピーの仕方は覚えておくと便利です。
おわりに
わたくし10年くらい前にゲーム実況してたことがあるんですが、当時と今とでは環境がガラッと変わってて浦島太郎状態でした。
いい環境になったなぁ…すげぇなぁ…と思いながらcssをぽちぽち書き換え作業してました。
このサイトはcssを自分で書いてるので、そういうの活かせて良かったなって思いました。
なお、css書いてると時間が溶けます。(迫真)
お読みいただき有難うございました!
テスト用データ、是非活用してください!
ご支援お願いします!
今後もまとめ記事執筆や資料制作、トラブルシューティングなどの活動を継続するため、皆さまからのご支援をお願いいたします!
Twitterフォローもよろしく!
小説同人誌用資料本、続々刊行中!
小説本制作に役立つ資料本をBOOTH通販・同人イベントで販売しています。
こちらの購入も私への支援になります、どうぞよろしくお願いいたします!
謝辞
以下、使用素材や参考にさせていただいた記事など。
一部cssでお借りしているデータについては、cssの取説ページに記載し、このページでは省略しています。
Discord Streamkit Overlay
index.htmlとoverlayフォルダ内css、css/custom_base.cssはDiscord Streamkit Overlayのボイスチャット用URLで生成されるHTML、およびその中で読み込まれているcssを抜き出し・整形したものです。
⇒Discord Streamkit Overlay
ユーザーアイコン
商用利用無料、再配布可能なフリーアイコン「Default Icon」を色変更して使用しています。
ライセンスはCC3.0です。
⇒http://www.defaulticon.com/
参考記事
cssカスタムなどにあたり、大変参考にさせていただきました。
- Discord StreamKit Overlay Sample
- OBSでDiscordの口パクさせるCSSをスマートにしたかった – m31
- OBS x DiscordのカスタムCSSを変数化してAmong Us配信時の設定作業を楽にする – m31
更新履歴
- 2022.12.18:Discord Streamkit Overlayの仕様変更に伴うテストHTML修正および記事内ソースなどを全て変更。テストHTMLのURLは変更になっていませんが、リンク先を間違えていた…
- 2022.03.05:HTMLをバージョンアップ、Githubに移動。cssはAssets/streamへ移動。メモを少し追加
- 2021.11.20:「Among Us横並び用(サイズ自動調節)」を追加(zipにも追加)
- 2021.07.17:ユーザーID取得について追記
- 2021.07.13
- ブラウザソースの設定値についての記述を追加
- カスタムcssおぼえがきにユーザーを非表示にする方法を追加
- 「Among Us用」を「Among Us10人用(縦並び)」に変更。cssを更新。カスタムについての記述を追加
- じゃんたま用にセンタリングカスタムの記述を追加
- 2021.06.23:初版