このページでは、Discord Streamkit Overlay用のカスタムCSSの配布と使い方、追加カスタムの方法について説明しています。
目次 [目次を閉じる]
- 重要な更新のお知らせ
- 概要
- ダウンロード
- 基本の使い方
- AmongUsクルーメイト色の指定方法
- 追加カスタム
- アイコン・名前部分カスタム
- クルーメイト部分カスタム
- カスタムCSSについての情報
- 更新履歴
重要な更新のお知らせ
これまでユーザー利便性を考慮した仕様にしておりましたが、Discord Streamkit Overlayの仕様変更に伴い従来の方法での利用が出来なくなったため、cssファイル単体で動作するように内容変更しました。
お使いの皆さまには大変お手数ですが、新しいcssをダウンロードし、ご利用いただきますよう、お願いいたします。
仕様はほとんど変わっていませんが、主に不要な記述などが含まれていたため、関連箇所以外も修正しております。
カスタムの仕方は以前と変わっていません。このページを参考にご自身のお好みの設定に変更してください。
カスタムcssに不具合があった場合は新しくダウンロードして書き直す必要があります。
更新のお知らせは本ページ、またはTwitterにてお知らせしております。
(ハッシュタグも検討しています)
今後の対応について
- GitHubからカスタムcssファイルを削除(現在のGitHub上には以前のバージョンまでアップされています)
- cssのジェネレータ化(だいぶかかると思いますがジェネレータがあると楽だと思います)
経緯
- カスタムcssの更新に伴っていちいちユーザーがダウンロードしたりコピペしたりがダルかったのでcssファイルをimportするような仕様にしていた
- ⇒Discordが許可しているドメインからでないと正しくimport出来ない仕様になった
- ⇒Discordにカスタムcssをアップし、それをimportさせていた(素材もDiscordに上げていた)
- ⇒DiscordのダウンロードURLに有効期限が設定され、永続的にURLを使用することが出来ない仕様になった
概要
Discord Streamkit Overlayのレイアウト(デザイン)を変更するためのカスタムCSSです。
このページで配布しているCSSは「アイコンを縦並びにする」タイプです。
AmongUs用にクルーメイトアイコンを表示するcssも配布しています。
横並びタイプはこちら↓をどうぞ。
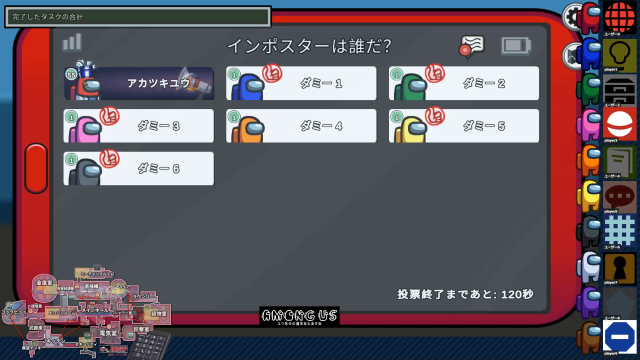
表示サンプル
元々はAmongUs実況で有名なあの方この方の画面をCSSで再現するために書き始めたものです。
かなり便利だと思うので、たくさんの人に使って欲しいです。
特徴
縦並びCSSは「アイコンサイズ固定(人数指定可能)タイプ」と「人数に応じてアイコンサイズが自動変化するタイプ」の2種あります。
それぞれに「AmongUsのクルーメイトを追加するcss」を用意しました。「ユーザーIDを使わずに指定する方法」もあります。
画面の作り方のスタイルに合わせて使いやすい方をお使いください。
各タイプ共通の特徴
- アイコンはマルではなくシカクになる
- アイコンは縦並びになる
- 名前がアイコンの上に乗る(乗る位置はそれぞれ異なる)
- 喋っていない人のアイコンは暗く、喋っている時に明るくなり、ぴょんぴょん動く
- デフォルトの「喋っている間に緑枠がつく」仕様は無くなる(色をつけたり色を変更することは可能)
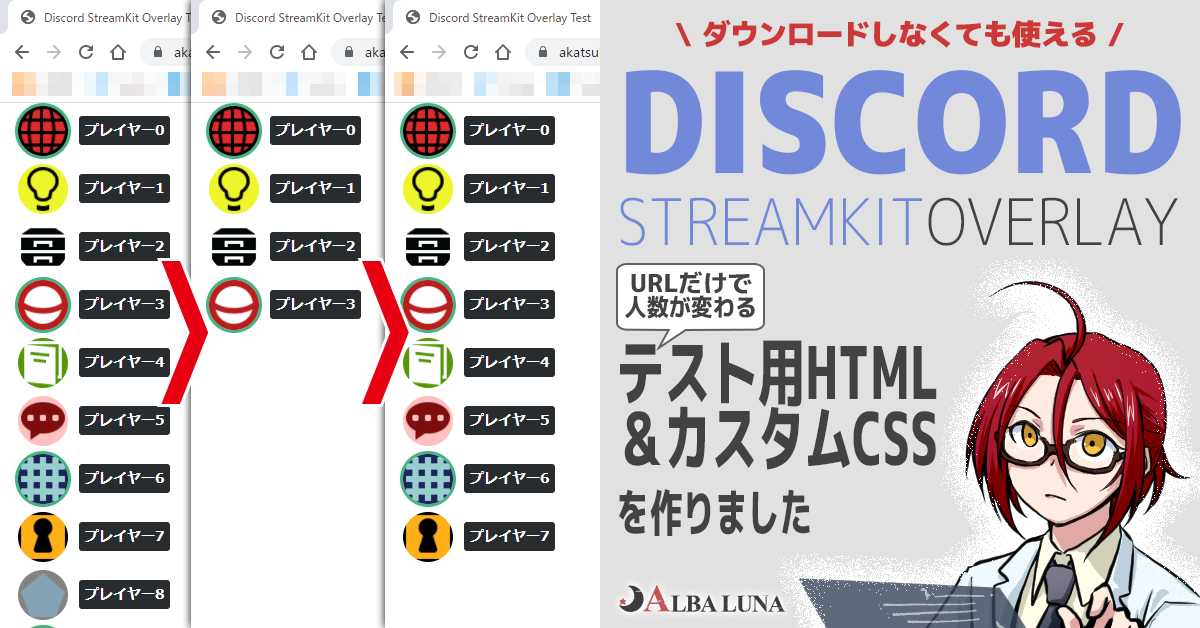
アイコンサイズ固定(人数指定可能)タイプ
- 人数が変わってもアイコンの大きさが変わって欲しくない人向け
- 人数を変える時もちょっと足すだけ
- 通話人数が毎回ほぼ同じ人数ならこちらがおすすめ
人数に応じてアイコンサイズが自動変化するタイプ
- アイコンサイズは画面の縦サイズに応じて調整される
- アイコン最大サイズは決まっているので少人数でも過度に大きくはならない
- 少人数~大人数まで、広い範囲で人数が変化する人におすすめ
- cssを全然触りたくない人向け
クルーメイトつきcssの特徴
- AmongUsクルーメイト部分はCSSで表示するので、サイズや位置を自分で調整する必要がない
- ユーザーIDのことが良く分からなくても使える
- ある程度固定メンバーでプレイする場合はユーザーID指定がおすすめ
ダウンロード
ダウンロードしたcssをそのままコピペで使えます。
AmongUsクルーメイト表示用も色指定のみですぐ使えますが、ユーザーIDを使用する場合はちょっと編集が必要です。
詳しくは「AmongUsクルーメイト色の指定方法」の項目をご覧ください。
カスタムCSSを使うときは
このページのURLを必ずクレジット表示してください。
配信プラットフォーム・収益化の有無は問わず必ずお願いします。
YouTubeなどの動画・ライブ配信の概要欄に、下記の記述を追加してください。
カスタムCSS⇒ALBA LUNA https://albalunaweb.net/assets/stream/基本の使い方
ソースサイズの設定
OBSのソースプロパティで、幅1920×高さ1080に設定します。
(配信画面が1280×720である場合は、この数字にする)
「Vの身体があるので幅を変えたい」「ロゴを置きたいので高さを変えたい」などの要望がある場合は、「ブラウザソースの設定」の幅・高さの数字を変更してください。
エディタ上にてマウス操作で拡大縮小すると、意図しない表示になる可能性があります。
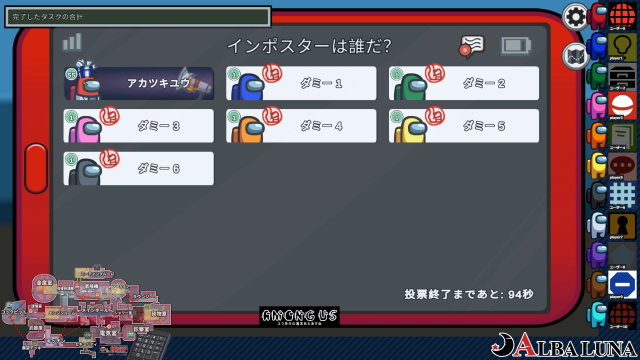
下はブラウザの高さを変更し、アイコンの下にロゴを置いた見本です。

以下は各タイプごとの設定です。
初期設定値があるのでそのままでも構いません。
アイコンサイズ固定(人数指定可能)タイプ
アイコンサイズを変更する
ソースの10行目にある--usernum:10;の数字を変更します。
たとえば15人用サイズなら --usernum:15;にします。
人数変化に応じて毎回書き換えるのではなく「基準の人数」を指定するイメージで使ってください。
また、書き換える場合は11以上を指定してください。
人数に応じてアイコンサイズが自動変化するタイプ
アイコンの最大サイズを変更したい場合だけ編集してください。
ソースの10行目にある--maxiconsize:170px;の数字を変更します。
たとえば200pxにする場合は--maxiconsize:200px;とします。
AmongUsクルーメイト色の指定方法
クルーメイトの色の指定方法は「アイコン表示順で指定するタイプ」と「ユーザーIDで指定するタイプ」の2種あります。
指定方法が違うのみで、cssは共通です。デフォルトでは「アイコン表示順で指定するタイプ」でクルーメイトが表示されます。
必要に応じてユーザーID指定を追加して使用してください。(ユーザーID指定の方が優先されます)
それぞれのメリットとデメリット
表示順で指定するタイプ
- あちこちのサーバーで全く別のメンバーとプレイする人向け
- ユーザーIDを取得する必要がなく、非常に楽
- ユーザーが増えてもソースを増やす必要はない
- 途中でメンバーが増減した場合、並び順に合わせてほぼ全員分指定し直す必要がある。
- ユーザーIDのことが良く分からない人向け
ユーザーIDで指定するタイプ
- 一度設定を書けば色変更時以外直す必要がない(色変更自体は楽に出来る)
- メンバーが入れ替わっても書き直す必要がない
- 同じアカウントの人なら別サーバーでプレイする時も同じ設定を使いまわせる
- 人が増えるほどソースが長くなる。最初だけ面倒かも
- 配信者など、サーバーが変わっても一定の固定メンバーがいる、クルーの色がほぼ決まっている人向け
色指定時のカラー名
カラー名はAmongUsのカラー名に準拠しています。(下の画像)

表示順で指定するタイプの色指定
デフォルトではこちらの指定が使用されます。
ユーザーIDの設定を追加すると、このタイプの記述を残していてもユーザーIDで指定した色が優先されます。
たとえば、ユーザーID指定を入れていない人が急遽参戦した時などに使ったり出来ます。
cssの16行目~31行目にある--crew01:var(--red);という指定のところを変更します。
通し番号は画面表示の上から順に1番目の人、2番目の人…となります。
Discordのボイスチャンネルでの順番とDiscord Streamkit Overlayが表示する順番は異なる可能性があるので、Overlayの方で順番を見てください。
色を変更する場合、()内の色名のところを書き換えます。
※()内の先頭にある「–(半角ハイフンふたつ)」は消さないようにしてください。
例)上から6番目の人をcoralに変更したい場合
--crew06:var(--yellow); ⇒ --crew06:var(--coral);
クルーメイトアイコンを非表示にしたい場合
--crew06:var(--yellow); ⇒ --crew06:var(--);
ユーザーIDで指定するタイプ
/* ユーザーIDで指定するタイプ用の色指定エリア(下記はサンプル) */と書いてあるところの下にユーザーの色指定
/* $ユーザーIDを使用した設定はここから下に追加する */と書いてあるところの下にユーザーID指定
それぞれ追加しておきます。
色指定エリア
--playername:var(--red);
playernameのところとredのところを記述します。
人数分必要です。この行はテンプレートとして残し、以降の行に追加していく形にするとやりやすいと思います。
redのところは色指定です。ここを変更すれば、クルーメイトの色が変わります。
playernameは任意の、かつ一意の(他と被っていない)文字列にしてください。ローマ字名前にしておくのがいいと思います。
たとえば私の場合は「yuakatsuki」などのようにしています。
但し、文字列の先頭はアルファベットである必要があるようです。また、小文字と大文字は区別されます。
この文字列は次のユーザーID指定で使います。
厳密にはrootの指定は本来要らないのですが、人数が増えてくると人を探すのが困難になるので、定義を入れています
ユーザーID設定エリア
li[class*="_voiceState_"] img[src*="USERID"] + div[class*="_user_"]:after { background-image:var(--playername); }
こちらも人数分の指定が必要です。
最初に入っているソースをテンプレとして、以降の行に追加していくとやりやすいと思います。
また、ソースが長くなってくるとこの記述がある箇所を探すこと自体が面倒になるので、コメント先頭に「$(全角ドルマーク)」を入れてあります。
エディタの検索機能を使ってジャンプすると良いでしょう。
ソースをコピペしたら、USERIDとplayernameのところを書き換えます。
playernameのところは、前項の文字列と同じものを使って下さい。
USERIDはDiscordのユーザーID(18ケタの数字)を入れるところです。
ユーザーIDの取得方法はこちらからご覧ください。
追加カスタム
お好みに合わせて以下のソースを追加してください。
記述する場所は/* 追加カスタム記述ここから */と/* 追加カスタム記述ここまで */の間に書いて下さい。
元ソースを書き換える必要はありませんが、必要に応じて書き換えてください。
アイコン・名前部分カスタム
アイコンを角丸四角形にする
名前部分は連動で角丸にならないので、使用しているcssに合わせて個別に直してやる必要があります。
img[class*="_avatar_"] {
border-radius:15px;
}喋っている人を枠で囲む
img[class*="_avatarSpeaking_"] { box-shadow: 0 0 0 5px yellow; }3番目の0のところを適当(5pxなど)な値に変えると、ぼかしになります。
4番目の5pxのところを適当(10px)な値に変えると、縁取りが大きくなります。
yellowのところは色指定です。好きな色名・カラーコードに変更してください。
アイコン同士の隙間を変更する
コードの7pxの部分に大きさを指定します。下の例では7pxに変更しています。
「人数に応じてアイコンサイズが自動変化するタイプ」での変更はあまりおすすめしません。
:root { --marginnum:7px; } アイコンを上下中央に寄せる
ul[class*="_voiceStates_"] {
top:50%;
transform:translateY(50%);
}ul[class*="_voiceStates_"] {
justify-content:center;
}
アイコン表示位置を画面の右側にする
クルーメイトなし用
img[class*="_avatar_"],
div[class*="_user_"] {
left:unset;
right:0;
}クルーメイトあり用
img[class*="_avatar_"],
div[class*="_user_"] {
left:unset;
right:0;
}
li[class*="_voiceState_"] img + div[class*="_user_"]:after {
left:unset;
right:calc(var(--avatarsize) * 0.9);
transform-origin: bottom left;
transform:rotateY(180deg) translateX(110%);
}クルーメイトなし用
@keyframes pyonpyon {
0% { transform: translate(0, 0) rotate(-90deg); }
50% { transform: translate(0, -0.6em) rotate(-90deg); }
100% { transform: translate(0, 0) rotate(-90deg); }
}
ul[class*="_voiceStates_"] {
left:unset;
right:0.5vh;
}
img[class*="_avatar_"], div[class*="_user_"], span[class*="_name_"] {
bottom:unset;
top:0;
}
クルーメイトあり用
@keyframes pyonpyon {
0% { transform: translate(0, 0) rotate(-90deg); }
50% { transform: translate(0, -0.6em) rotate(-90deg); }
100% { transform: translate(0, 0) rotate(-90deg); }
}
ul[class*="_voiceStates_"] {
left:unset;
right:0.5vh;
}
img[class*="_avatar_"], div[class*="_user_"], span[class*="_name_"] {
bottom:unset;
top:0;
}
li[class*="_voiceState_"] img + div[class*="_user_"]:after {
bottom:unset;
top:0;
transform:scale(0.85) translate(0,100%) rotateZ(-90deg) rotateY(180deg);
}
喋っている間のアニメーションをOFFに
img[class*="_avatarSpeaking_"] { animation:none; }実装上の問題
「人数に応じてアイコンサイズが自動変化するタイプ」の名前部分
前Verのように縦書きにすることも可能だったが、実装上長くなりそうだったので縦書きにしなかった。
「人数に応じてアイコンサイズが自動変化するタイプ」のアニメーション方向
v2022.12.18から横方向になった。
これは実装上、横並び版を縦並びに見せかけているため、縦にアニメーションするとアイコンが切れてしまうから。
かといって、切れないようにすると今度は名前が長い場合にはみ出して表示される恐れがあったため、今Verでは横アニメーションの実装にした。
CSSが冗長です
ごめんなさい。
カスタムCSSについての情報
ライセンス
このカスタムCSSはMITライセンスです(Githubのプロジェクトにも同様に設定しています)
参考:たくさんあるオープンソースライセンスのそれぞれの特徴のまとめ | コリス
カスタムCSSTips
名前のフォントサイズを小さくしたり、ユーザーを非表示にするなど、どのカスタムCSSを使う場合でも共通の指定方法については、こちらのページに記載しています。
困ったら
cssに不具合がある場合のご連絡やご相談はTwitterDMにどうぞ。
謝辞
AmongUsクルーメイトアイコンプラスcssで呼び出しているクルーメイトの画像は、AutoMuteUsのGithubプロジェクト内にあるデータを使用して制作しました。
AutoMuteUsという素晴らしいツールの公開に感謝します。
AutoMuteUsの使い方を紹介した記事もどうぞ。
更新履歴
- 2023.04.10
- (非常に不本意ながら)実質的にimportが不可になったため、カスタムcssをダウンロードして使ってもらう形にした。
これに伴い、説明も書き換えた。
画像部分はbase64変換した。 - 2023.03.22
- DiscordのURLが有効期限つきになったことへの暫定的対処、今後の対応を記載
- 2023.03.05
- @importが効かない問題の対応
- 2022.12.19
- 「アイコンサイズ固定(人数指定可能)」タイプで正しくクルーメイトが出なかった不具合に伴い、css更新。
カスタムソースも変更になっています。 - 2022.12.18
- Discord Streamkit OverlayのHTMLソース変更に伴い、全修正。
アイコンサイズ自動変化タイプが正しく表示出来ていなかったので、実装仕様を変更。 - 2022.04.10
- 「人数に応じてアイコンサイズが自動変化するタイプ」使用時に正しく表示出来ていなかった問題を修正
jsDelivr経由だとファイル更新時に約24時間更新されないので、github-pagesから持ってくるようにこのページのソースを変更(元のソースもタイムラグがありますが使えます)
サイズ自動変化タイプの名前がはみ出す問題について「既知の問題」の項に記述
追加カスタムに「アイコンを角丸四角形にする」と「喋っている間のアニメーションをOFFに」を追加 - 2022.03.10
- クルーメイト追加カスタム/ユーザーID指定型と表示順指定型を併用する場合について追記
ユーザーID指定型で外部cssにして設置する方法について追記
上下中央寄せCSSに誤りがあったので修正・追記 - 2022.03.05
- 初版(テストHTML記事から分離)