InDesignで青空文庫形式のルビの記述をルビ設定済文字列に変換します。
圏点設定、文字スタイル設定も同時に処理出来るようにしました。
このスクリプトについて
ファイル名:ルビ化スクリプト_青空文庫と圏点カスタム.jsx
Adobe InDesign CS6で動作確認しました。
カスタム元のスクリプトはCS2以下で動かないとの記述があります。
上手く動作しない時はTwitterかどっかから教えてください。
ダウンロード
カスタム元スクリプトについて
青空文庫書式とかで書かれたルビをIndesignルビ化するスクリプト(ルビ化ver1.0)
こちらのスクリプトをベースにカスタムしました。
いつもこちらのスクリプトにはお世話になっております。素晴らしいスクリプトの公開に感謝します。
カスタム部分はルビ振り実行部をルビ文字列で判定して分岐しているだけなので、それ以外はそのままです。
上記ページの注意書きも併せて確認してください。
謝辞
クノさん(@CupsoupAx)に実装のヒントをいただきました。
有難うございます。
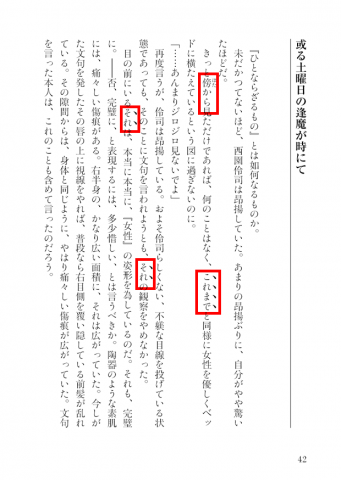
実行前後イメージ
画像はルビ・圏点の設定イメージのみ
使い方
ルビ、圏点、文字スタイルを適用したい文字列に対し、指定の記法を追加します。
《》は二重山括弧です。二重不等号≪≫と間違いやすいのご注意ください。
ルビの指定
|文字列《ルビ文字列》
圏点指定、文字スタイル指定のいずれでもない場合に、文字列に対してルビを設定します。
詳しくは青空文庫形式のルビ表記についてを参照してください。
下のSNSも同様の記法を採用しているようです。
不安がある場合は、青空文庫形式を確認してください。
小説家になろう、ノベラボ、カクヨム、エブリスタ、NOVEL DAYS、MAGNET MACROLINK、セルバンテス
圏点の指定
|文字列《圏》
《》内が「圏」1文字の指定だった場合、文字列に対して圏点用の文字スタイルを設定します。
スクリプトを実行する前に、スタイル名「圏点」の文字スタイルを作成してください。
スタイル内の設定は自由ですが、名前は必ず「圏点」にしてください。
また、スタイルはグループフォルダ内に入れずに、トップレベルに置いてください。
文字スタイル「圏点」が存在しない場合、該当箇所の処理はスキップされて残ります。
文字スタイルの設定
|文字列《style:》
《》内の先頭に「style:」と記載がある場合、文字列に対して「style:」以降に記述された名前の文字スタイルを設定します。
「style:」は全て半角、小文字。正規表現による前方一致をさせるので、「style:」より前に何か文字列がある場合はこの処理になりません。
スクリプトを実行する前に、該当の名前の文字スタイルを作成してください。
また、設定したい文字スタイルはグループフォルダ内に入れずに、トップレベルに置いてください。
指定した名前の文字スタイルが存在しない場合、該当箇所の処理はスキップされて残ります。
スクリプトの実行
このスクリプト(ルビ化スクリプト_青空文庫と圏点カスタム.jsx)を選択して、「スクリプトの実行」をします。
実行時にメッセージウィンドウなどは特に出ません。
上記の処理は1回の実行で全て実行されます。
記法の誤りがあった箇所や、文字スタイルが存在しなかった箇所の記述は残りますので、書き出し前に残っていないか確認してください。
スクリプトはストーリーごとに実行されるっぽいので、ストーリーが複数ある場合は、それぞれのストーリーに対して実行してやる必要があると思います。多分。(カスタム元スクリプトが元々そういう動作です)
更新履歴
v1.01 2020.07.18
配布。バージョン番号はカスタム元ファイルの次
v1.02 2020.07.18
文字スタイルを当てられるようにカスタム